Thus, it is possible to bring the image on a Canvas callback mode , to store the image on the server save mode and to stream the live image of the Flash element on a Canvas stream mode. If you just want to download the plugin, click here:. I have two panels and in the first panel I have a button that make the panel two visible, but when the panel two is visible, the jscam. Over a million developers have joined DZone. In callback mode, for every line the callback onSave is invoked, which gets an integer CSV of color values separator is the semicolon. I don't know your project, but have you considered any other solution like html5? As for the processing, one can imagine how it works as follows:
| Uploader: | Doukazahn |
| Date Added: | 18 June 2004 |
| File Size: | 26.42 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 35453 |
| Price: | Free* [*Free Regsitration Required] |
To view the passage of time, the method onTick is called after every second.
Index of /user/web/js/webcam
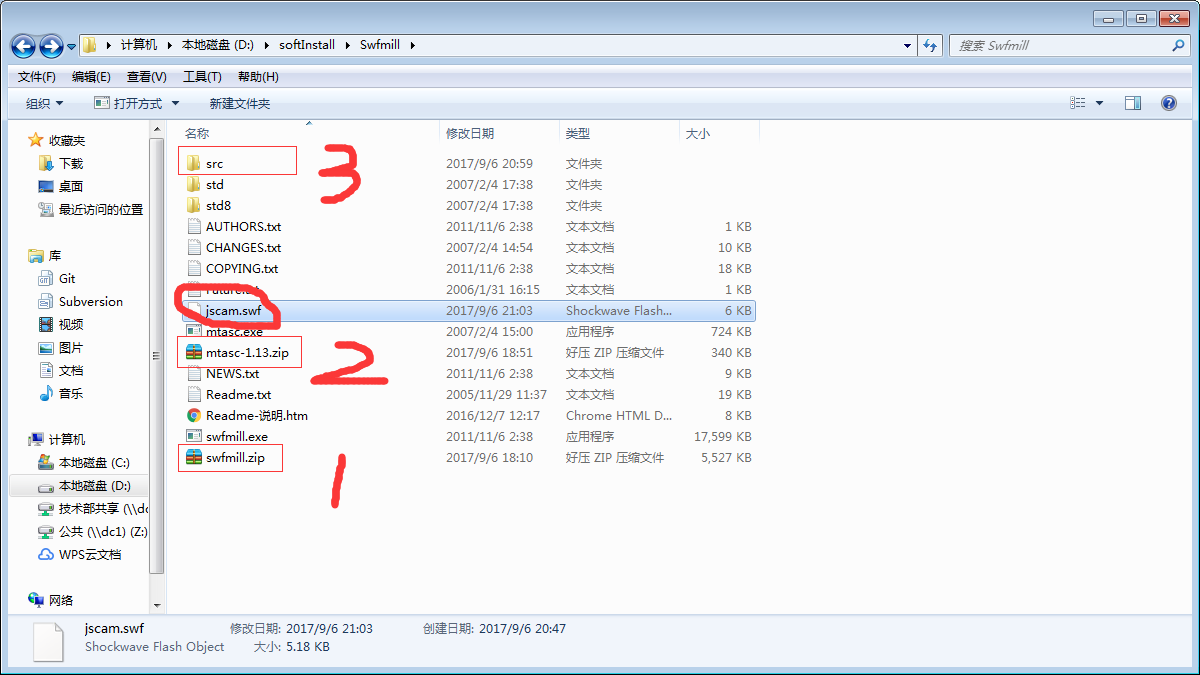
The sample code also contains a small gimmick to simulate a flash using a lightbox and jQuery's fadeOut fx method. For recompiling the action script file we have to download: Email Required, but never shown.
It uploads a simple picture CSV if canvas elements are not implemented in the browser and sends a data url formatted string otherwise:. I have lost my whole day in this.

Download the jQuery webcam plugin. We have to change the dimensions in action script jscam. The callback mode is used to get the raw data via a callback method to write it on a canvas element for example. uscam.swf
If you feel any content is violating any terms please contact. As there is native support for webcams in modern browsers, it would be great if you could add this feature to the project and use the flash-version as a fallback for older ones. Sign up using Email and Password. Unicorn Meta Zoo 9: Post as a guest Name. This tired hacker in dark room is actually me, so jscam.wf seems like JQuery webcam plugin works jecam.swf Conclusion jQuery webcam plugin is simple and easy to use plugin that brings basic webcam functionalities to your web application.
Once the onLoad callback is called, a global object window. See the original article here. Issue with compiling swf file? Is copying finished, the onCapture callback is called, which in the example of above immediately calls jscam.dwf method webcam.
Please refer Privacy Policy for more details.
Subscribe to RSS
You are having problems compiling an swf file Details about the jsdam.swf of each parameter can be found under the according heading below.
Report About Us Contact Us. Once you mark this reply as Not Satisfactoryit will get deleted and you will not be able to view this reply.

Before running the code make sure you can write files to disk. You are using the wrong version of swfmill D: This may optionally receive a parameter that specifies the time to wait until the image is shot. Now we are ready to go.
jQuery webcam plugin • Open Source is Everything
Can anyone out there help me to solve this issue and please point me out what i am doing wrong or what i am missing? We initialize webcam plugin in additional scripts block offered by layout view. If you activate the filter with the button on the right side of the picture, methods of my already published jQuery plugin xcolor will be used to distort the colors of the Canvas.
In the example above, I use the callback to get a list of all cameras available:. Opinions expressed by DZone contributors are their jsam.swf.

Asked 6 years, 1 month ago.

Comments
Post a Comment